CSS(Cascading Style Sheets,层叠样式表)是为 web 内容添加样式的代码
CSS 是一门样式表语言
p {
color: red;
width: 500px;
border: 1px solid black;
}
p,
li,
h1 {
color: red;
}
在head中
<link href="styles/style.css" rel="stylesheet"/>选择器
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 元素选择器(也称作标签或类型选择器) | 所有指定类型的 HTML 元素 | p 选择 <p> |
| ID 选择器 | 具有特定 ID 的元素。单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID | #my-id 选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素。单一页面中,一个类可以有多个实例 | .my-class 选择 <p class="my-class"> 和 <a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src] 选择 <img src="myimage.png"> 但不是 <img> |
| 伪类选择器 | 特定状态下的特定元素(比如鼠标指针悬停于链接之上) | a:hover 选择仅在鼠标指针悬停在链接上时的 <a> 元素 |
字体
先将在线的样式表添加进来:
<link
href="https://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet" />在CSS中html标签下指定 font family :
html {
font-size: 10px; /* px 表示“像素(pixel)”: 基础字号为 10 像素 */ font-family: "Open Sans", sans-serif; /* 这应该是你从 Google Fonts 得到的其余输出。 */}指定部分标题的大小、行高、字间距
h1 {
font-size: 60px;
text-align: center;
}
p,
li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}CSS 盒子
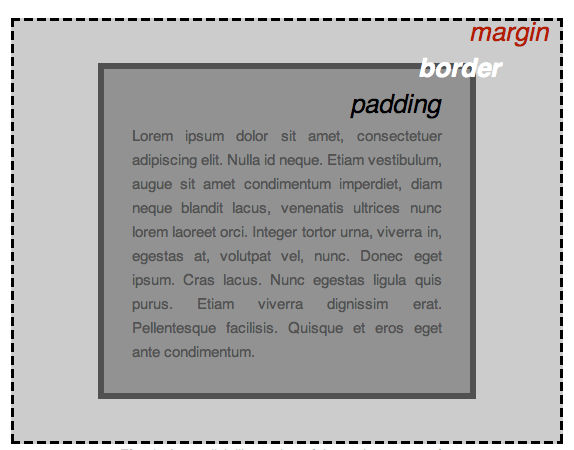
CSS 布局主要是基于_盒子模型_。在你的页面上占用空间的每个盒子都有类似的属性:
-
padding(内边距):是指内容周围的空间。在下面的例子中,它是段落文本周围的空间。 -
border(边框):是紧接着内边距的线。 -
margin(外边距):是围绕元素边界外侧的空间。
-
width:元素的宽度 -
background-color:元素内容和内边距底下的颜色 -
color:元素内容(通常是文本)的颜色 -
text-shadow:为元素内的文本设置阴影 -
display:设置元素的显示模式
body {
width: 600px;
margin: 0 auto;
background-color: #ff9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}width: 600px;强制页面永远保持 600 像素宽。margin: 0 auto;当你在margin或padding这样的属性上设置两个值时,第一个值影响元素的上下方向(在这个例子中设置为0);第二个值影响左右方向。(这里,auto是一个特殊的值,它将可用的水平空间平均分配给左和右)。如 Margin 语法中所记载的那样,你也可以使用一个、两个、三个或四个值background-color: #FF9500;如前文所述,指定元素的背景颜色padding: 0 20px 20px 20px;我们给内边距设置了四个值来让内容四周产生一点空间。这一次我们不设置上方的内边距,设置右边,下方,左边的内边距为 20 像素。值以上、右、下、左的顺序排列border: 5px solid black;这是为边框的宽度、样式和颜色设置的值
图像居中
img {
display: block;
margin: 0 auto;
}body元素是块级元素,意味着它占据了页面的空间并且能够赋予外边距和其他改变间距的值。而图片是行级元素,不具备块级元素的一些功能。所以为了使图像有外边距,我们必须使用 display: block 给予其块级行为。